 Pues así como dice, con la llegada del HTML5 creo que ya es hora de actualizar nuestros themas de woprdpress y estar al día con nuestra sitio. pues me he encontrado un manual en Ayudawordpress que nos va ayudar hacer esto se que se oye un poco frustrante hacerlo pero créeme que no, es muy fácil y simple. pues aquí dejo tal cual esta descrito en la pagina. sin quitar el merito a Ayudawopress.
Pues así como dice, con la llegada del HTML5 creo que ya es hora de actualizar nuestros themas de woprdpress y estar al día con nuestra sitio. pues me he encontrado un manual en Ayudawordpress que nos va ayudar hacer esto se que se oye un poco frustrante hacerlo pero créeme que no, es muy fácil y simple. pues aquí dejo tal cual esta descrito en la pagina. sin quitar el merito a Ayudawopress.
En este tutorial vamos a convertir los siguientes archivos:
- header.php
- index.php
- sidebar.php
- footer.php
- single.php
- style.css
Estos archivos son los básicos de todo tema WordPress, el resto los puedes adaptar partiendo de las premisas de estos, que son los fundamentales.
1. Plantilla base HTML5
La estructura básica de HTML5 se basa en etiquetas como header, footer, nav, section y articleque, en inglés, son mucho más autoexplicativas que la estructura mediante “div” de XHTML.
Un ejemplo completo sería este:
<!DOCTYPE html>
<html lang="es">
<head>
<title>TÍTULO | Descripción!</title>
</head>
<body>
<nav role="navigation"></nav>
<!--Fin de header.php-->
<!--Empieza index.php-->
<section id="content">
<article role="main">
<h1>Título del artículo</h1>
<time datetime="DD-MM-YYYY"></time>
<p>El text de tus entradas irá aquí.</p>
<p>Aquí termini el text de tu artículo.</p>
</article>
<aside role="sidebar">
<h2>Algún Widget en la barra lateral</h2>
</aside>
</section>
<!--Fin de index.php-->
<!--Empieza footer.php-->
<footer role="foottext">
<small>Algo de Copyright</small>
</footer>
</body>
</html>
2. Convertir header.php a HTML5
Un fichero header.php tipo sería así:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//ES" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Mi Web</title>
<?php wp_head(); ?>
</head>
<body>
<!-- Header -->
<div class="header">
<div class="container">
<h1><a href="<?php bloginfo('url');?>">Mi sitio web molón.</a></h1>
</div><!-- End Container -->
</div><!-- End Header -->
<!-- Navigation Bar Starts -->
<div class="navbar">
<div class="container">
<ul class="grid nav_bar">
<?php wp_list_categories('navs_li='); ?>
</ul>
</div>
</div>
<!-- Navigation Bar Ends -->
<div class="container">
Si lo convertimos a HTML5 queda de este modo:
<!doctype html>
<html>
<head>
<title>Mi Web</title>
<?php wp_head(); ?>
</head>
<body>
<!-- Header -->
<header>
<div class="container">
<h1 class="grid"><a href="<?php bloginfo('url');?>">Mi sitio web molón.</a></h1>
</div>
</header>
<!-- End Header -->
<!-- Navigation Bar Starts-->
<nav>
<div class="navbar">
<ul class="grid nav_bar">
<?php wp_list_categories('title_li='); ?>
</ul>
</div>
</nav>
<!-- Navigation Bar Ends -->
<section class="container">
El único elemento mantenido en la conversión sería la etiqueta div, que puedes sustituir por la nueva section si así lo deseas.
Otro cambio posible sería que en HTML5 se usan las etiquetas script y link. Así que puedes quitar type="text/javascript" Ya que cualquier navegador considerará la etiqueta script como JavaScript a menos que especifiques el tipo. Igualmente, puedes quitar type="text/css" de tu etiqueta link para la hoja de estilos.
3. Convertir index.php a HTML5
Para no poner todo el código posible, nos remitimos a las etiquetas básicas a modificar en un fichero index.php base, que sería así:
<div id="container">
<div id="content">
<div id="entries">
<div id="post">...</div>
</div><!--Fin de entries (loop)-->
<?php get_sidebar(); ?>
</div><!--Fin del content-->
</div><!--Fin del container-->
<?php get_footer(); ?>
Para pasarlo a HTML5 debemos cambiarlas por esto otro:
<div id="container">
<div id="content">
<section id="entries">
<article id="post">...</article>
</section><!--fin entries-->
<?php get_sidebar(); ?>
</div><!--fin content-->
</div><!--fin wrap-->
<?php get_footer(); ?>
Llegados a este punto lo que hay que apuntarse es que en HTML5 section remplaza al div entries, que article sustituye el div posts y que aside es lo que se usa para nuestra barra lateral (sidebar).
Un index.php completo sería algo así:
<section class="entries">
<?php if (have_posts()) : while (have_posts()) : the_post();
<article class="post" id="post-<?php the_ID(); ?>">
<aside class="post_image">
<?php
if ( has_post_thumbnail() ) {
the_post_thumbnail();
} else { ?>
<a href="<?php the_permalink() ?>"><img src="<?php bloginfo('template_directory');?>/images/imagen.gif" title="<?php the_title(); ?>" /></a>
<?php }?>
</aside>
<section class="post_content">
<h1><a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title(); ?>"><?php the_title(); ?></a></h1>
<p><?php echo get_the_excerpt(); ?></p>
<a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title(); ?>" class="read_more ">Sigue leyendo</a>
</section>
<section class="meta">
<p> <?php the_category(',') ?></p>
<p><?php the_tags(""); ?></p>
</section>
</article>
<?php endwhile; else: ?>
<p>
<?php _e('Lo siento, no hay entraps relacionadas con lo que buscas.'); ?>
</p>
<?php endif; ?>
<?php posts_nav_link(' ⏼ ', __('« Entradas siguientes'), __('Entradas anteriores »')); ?>
</section>
4. Convertir sidebar.php a HTML5
Un simple sidebar.php de este estilo:
<div id="sidebar">...</div>
Pasa a ser así en HTML5:
<aside id="sidebar">...</aside>
Como ves lo importante es cambiar el div por aside, que lo identifica como tal.
5. Convertir footer.php a HTML5
De nuevo, esto es sencillito, pasando de algo así:
<div id="footer">
<div id="foot_widgets">...</div>
<div id="copyright">...</div>
</div>
<?php wp_footer(); ?>
</body>
</html>
a esto otro en HTML5:
<footer id="footer">
<section id="foot_widgets">...</section>
<section id="foot_widgets">...</section>
<section id="foot_widgets">...</section>
<div id="copyright">...</div>
</footer>
<?php wp_footer(); ?>
</body>
</html>
6. Convertir single.php a HTML5
Aquí, partiendo de un fichero tipo single.php en XHTML como este:
<?php get_header(); ?>
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<div class="container">
<div class="breadcrumbs"><?php the_breadcrumb(''); ?></div>
<div class="content">
<h1><a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title(); ?>"><?php the_title(); ?></a></h1>
<div id="entry-content-single">
<?php the_content('<p >Read More</p>'); ?>
</div>
<div class="meta"> Posted by:
<?php the_author() ?>
<?php edit_post_link(__('Edit This')); ?>
<p><?php the_tags(""); ?></p>
</div>
<div class="clearfix"></div>
</div>
<!-- End of post -->
</div></div>
<?php get_footer(); ?>
Pasamos a su versión HTML5 de este modo:
<?php get_header(); ?>
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<section class="content">
<div class="breadcrumbs"><?php the_breadcrumb(''); ?></div>
<article class="box">
<h1><a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title(); ?>"><?php the_title(); ?></a></h1>
<section id="entry-content-single">
<?php the_content('<p>Read More</p>'); ?>
</section>
<section class="meta"> Posted by:
<?php the_author() ?>
<?php edit_post_link(__('Edit This')); ?>
<p><?php the_tags(""); ?></p>
</section>
<div class="clearfix"></div>
</article>
<!-- end post -->
</section></div>
<?php get_footer(); ?>
7. Convertir style.css (la hoja de estilos) a HTML5
Para asegurarnos la compatibilidad con navegadores antiguos debemos asegurarnos de que los elementos HTML5 se muestren como bloques, usando display: block style. Lo único que tenemos que hacer es añadir la siguiente línea al principio de nuestra hoja de estilos, del ficherostyle.css del tema:
1
header, nav, section, article, aside, figure, footer { display: block; }
Y con esto ya tenemos un tema WordPress casi completo en HTML5. A partir de aquí podemos usar las etiquetas HTML5 como hemos visto en los archivos anteriores sobre el resto de los que use tu tema. Por ejemplo, el fichero page.php usará la misma estructura que single.php, paraarchive.php nos basaremos en index.php y así sucesivamente.

 1. Retrato muy simple. Tener la mirada por encima del hombro.
1. Retrato muy simple. Tener la mirada por encima del hombro.
 2. En los retratos, las manos no suelen ser visibles o al menos no dominante. Sin embargo, puede ser creativo si la modelo juega con las manos en diferentes posiciones alrededor de la cabeza o la cara.
2. En los retratos, las manos no suelen ser visibles o al menos no dominante. Sin embargo, puede ser creativo si la modelo juega con las manos en diferentes posiciones alrededor de la cabeza o la cara.
 3. No tenga miedo de la inclinación, es posible lograr algunos puntos de vista interesantes y poco comunes.
3. No tenga miedo de la inclinación, es posible lograr algunos puntos de vista interesantes y poco comunes.
 4. Una pose muy agradable y encantadora, Las rodillas tienen que tocar una a laotra. Disparar ligeramente desde arriba.
4. Una pose muy agradable y encantadora, Las rodillas tienen que tocar una a laotra. Disparar ligeramente desde arriba.
 5. Abierto y acogedor, Posa la modelo en el suelo. Bajar y tomar la foto casi desdeel nivel del suelo.
5. Abierto y acogedor, Posa la modelo en el suelo. Bajar y tomar la foto casi desdeel nivel del suelo.
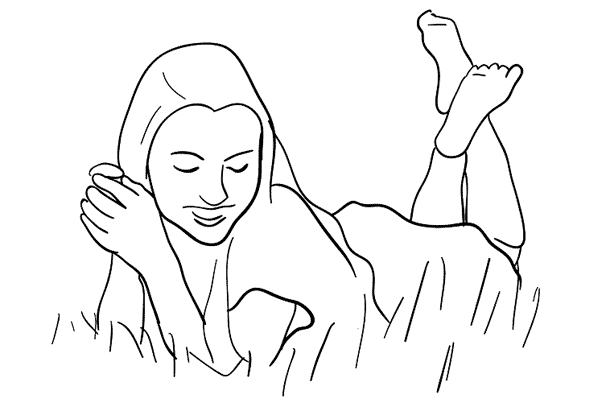
 6. Sólo una variación con la modelo en el suelo. Ambas manos bien podría estar descansando en el suelo. Funciona muy bien al aire libre, en la hierba o en un prado de flores silvestres.
6. Sólo una variación con la modelo en el suelo. Ambas manos bien podría estar descansando en el suelo. Funciona muy bien al aire libre, en la hierba o en un prado de flores silvestres.
 7. Se ve absolutamente impresionante. ¡Al suelo y dispare casi a partir del nivel del suelo. A continuación, intente avanzar gradualmentesobre sobre modelo, mientras va haciendo disparos. También cambiar posiciones de la cabeza y la mano.
7. Se ve absolutamente impresionante. ¡Al suelo y dispare casi a partir del nivel del suelo. A continuación, intente avanzar gradualmentesobre sobre modelo, mientras va haciendo disparos. También cambiar posiciones de la cabeza y la mano.
 8. Otra sencilla pero hermosa Posición para todos los tipos de cuerpo. Trate de cambiar la mano y la pierna de posiciónes diferentes. Y recuerda centrarse en los ojos de la modelo!.
8. Otra sencilla pero hermosa Posición para todos los tipos de cuerpo. Trate de cambiar la mano y la pierna de posiciónes diferentes. Y recuerda centrarse en los ojos de la modelo!.
 9. Una encantadora, posición. Funciona bien en diferentes superficies: la modelo, por ejemplo, podría acostarse en una cama, en el suelo, en la hierba, o en una playa. Disparar desde un ángulo muy bajo y se centran en los ojos.
9. Una encantadora, posición. Funciona bien en diferentes superficies: la modelo, por ejemplo, podría acostarse en una cama, en el suelo, en la hierba, o en una playa. Disparar desde un ángulo muy bajo y se centran en los ojos.
 10. Precioso y fácil posar a la modelo sentada y en el suelo.
10. Precioso y fácil posar a la modelo sentada y en el suelo.
 11. Otra sencilla y amigable posición para la modelo sentado en el suelo. Pruebe diferentes direcciones y ángulos.
11. Otra sencilla y amigable posición para la modelo sentado en el suelo. Pruebe diferentes direcciones y ángulos.
 12. Una maravillosa manera de mostrar la belleza de la constitución de un modelo. Funciona muy bien como una silueta al disparar contra un fondo brillante.
12. Una maravillosa manera de mostrar la belleza de la constitución de un modelo. Funciona muy bien como una silueta al disparar contra un fondo brillante.
 13. Muchas posibles variaciones. Torcer el cuerpo, experimentar con posición de las manos y tratar de diferentes giros de la cabeza.
13. Muchas posibles variaciones. Torcer el cuerpo, experimentar con posición de las manos y tratar de diferentes giros de la cabeza.
 14. Posición Sencilla y elegante. La modelo se volvió ligeramente hacia el lado, con las manos en los bolsillos traseros.
14. Posición Sencilla y elegante. La modelo se volvió ligeramente hacia el lado, con las manos en los bolsillos traseros.
 15. Ligeramente inclinado hacia adelante puede ser un gesto muy atractivo. Es una manera sutil para enfatizar las formas superiores del cuerpo.
15. Ligeramente inclinado hacia adelante puede ser un gesto muy atractivo. Es una manera sutil para enfatizar las formas superiores del cuerpo.
 16. Una sensual Posición. Con la celebración de las manos por encima de las curvas del cuerpo de la cabeza que se obtienen. Funciona con los tipos de cuerpo en forma.
16. Una sensual Posición. Con la celebración de las manos por encima de las curvas del cuerpo de la cabeza que se obtienen. Funciona con los tipos de cuerpo en forma.
 17. Posibles y Infinitas las variaciones para esta posición en pleno apogeo. Esta postura es sólo el punto de partida, girar ligeramente el cuerpo, cambiar posición de las manos, la cabeza y las direcciones de los ojos, etc
17. Posibles y Infinitas las variaciones para esta posición en pleno apogeo. Esta postura es sólo el punto de partida, girar ligeramente el cuerpo, cambiar posición de las manos, la cabeza y las direcciones de los ojos, etc
 18. Una posición relajada, La modelo de pie y apoyando su espalda contra una pared. Recuerde que el modelo puede utilizar una pared, no sólo para apoyar la espalda, sino también para poner en sus manos, o descansando una pierna en su contra.
18. Una posición relajada, La modelo de pie y apoyando su espalda contra una pared. Recuerde que el modelo puede utilizar una pared, no sólo para apoyar la espalda, sino también para poner en sus manos, o descansando una pierna en su contra.
 19.El cuerpo debe estar arqueado en forma de S, las manos deben estar relajados, mientras que el peso se apoya sobre una sola pierna.
19.El cuerpo debe estar arqueado en forma de S, las manos deben estar relajados, mientras que el peso se apoya sobre una sola pierna.
 20. Un exquisita Posición para modelos modelos delgadas. Muchas variaciones son posibles. Con el fin de encontrar la mejor postura, indicar al modelo que mueva lentamente las manos y gire su cuerpo constantemente. Cuando usted ve una variante bien, permanezca inmóvil y tomar algunas fotos. Repita el procedimiento para un conjunto completo.
20. Un exquisita Posición para modelos modelos delgadas. Muchas variaciones son posibles. Con el fin de encontrar la mejor postura, indicar al modelo que mueva lentamente las manos y gire su cuerpo constantemente. Cuando usted ve una variante bien, permanezca inmóvil y tomar algunas fotos. Repita el procedimiento para un conjunto completo.
 21. Absolutamente romántica y delicada Posición. Cualquier tipo de tela (incluso una cortina) puede ser utilizado. Nótese que la parte posterior no necesita estar completamente desnudo. A veces basta con un hombro desnudo podría funcionar bastante bien.
21. Absolutamente romántica y delicada Posición. Cualquier tipo de tela (incluso una cortina) puede ser utilizado. Nótese que la parte posterior no necesita estar completamente desnudo. A veces basta con un hombro desnudo podría funcionar bastante bien.



























